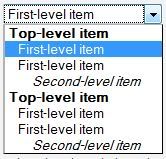
我要的效果是这样.
我试过:这个的效果在 firefox 可行, 可是 IE, chrome, opera 都不行.
我试过:这 ...
~Zero 发表于 2010-9-6 10:06 AM

不是 value 问题, 是如果加 space 的话, 那比如说第二个 option 有两个 space,
在 drop down 里面选择第二 ...
~Zero 发表于 2010-9-29 11:42 PM



這是必然的,selector 是顯示你所選擇的 row,而要完全做到 menulist 不變是不行的,再加上 select 標 ...
Super-Tomato 发表于 2010-10-1 02:11 PM


这个 jquery example 其实就跟 html 的 optgroup 一样,
它的标题 (paper types, chair types) 是不能被选 ...
~Zero 发表于 2010-10-1 03:33 PM

| 欢迎光临 JBTALKS.CC (https://jbtalks.my/) | Powered by Discuz! X2.5 |