个人创作 | 图片分享 | 摄影天地 | 漫画论坛 | 数码城市 | 电脑综合 | 电玩世界 | 网络游戏 | 手机平板 | 汽车论坛 | 体育世界 | 大专论坛 | 中学论坛 | 宽柔中学 | 旅游享乐
校园论坛 | 网络商店 | 分类广告 | 买卖中心 | 买卖中心 | 最新主题 | 我的帖子 | 论坛设施 | 收藏本站 | 理财投资 | 社会团体 | 中文输入 | 搜索网站 | 网络资讯 | 网络报章
|
2418| 19
|
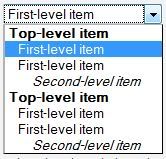
<select><option> padding/spacing 问题 |
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
JBTALKS.CC |联系我们 |隐私政策 |Share
GMT+8, 2025-1-9 08:41 PM , Processed in 0.102584 second(s), 28 queries .
Powered by Discuz! X2.5
© 2001-2012 Comsenz Inc.
Domain Registration | Web Hosting | Email Hosting | Forum Hosting | ECShop Hosting | Dedicated Server | Colocation Services
Copyright © 2003-2012 JBTALKS.CC All Rights Reserved








 IP卡
IP卡 狗仔卡
狗仔卡

 发表于 2010-9-6 10:06 AM
发表于 2010-9-6 10:06 AM

 收藏
收藏 提升卡
提升卡 置顶卡
置顶卡 沉默卡
沉默卡 喧嚣卡
喧嚣卡 变色卡
变色卡 显身卡
显身卡

